The slow updating of Google's Mobile Usability Report
Posted by Wesley on
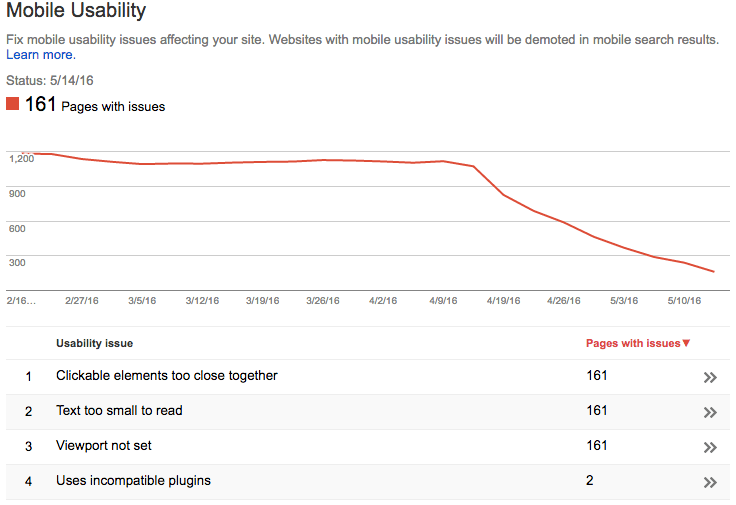
Pages with mobile usability issues as Google sees it, as of May 14, 2016
It's been more than a month since I revamped the site to be mobile friendly. Yet it takes quite a bit of time for Google to re-crawl all those pages and realize that they're have been changes. As you can see here, Google Mobile Usability Report still thinks roughly 15% of the indexed pages still aren't mobile friendly despite the fact that the template update affected the entire site at once. These pages would still show up in the search results without the "Mobile Friendly" tag and be ranked lower. I guess I'll have to wait a few more weeks.